When it comes to ranking higher on Google, content and backlinks are important, but performance is just as crucial. Pages that load quickly don’t just give users a better experience—they also help your SEO ranking.
Next.js provides great built-in features for performance, but to really improve page speed and Core Web Vitals, you’ll need to make some targeted improvements.
In this article, we’ll show you step-by-step how to optimize your page speed in Next.js to help you get better Lighthouse scores and improve your SEO rankings.
Why Page Speed Matters for SEO
Google has confirmed that page speed is a ranking factor for SEO. Specifically, it looks at key metrics like:
- Largest Contentful Paint (LCP): This measures how long it takes for the largest content (like an image or block of text) to appear on the screen. Faster LCP means a better loading experience.
- First Input Delay (FID): This measures how long it takes for the page to respond when a user interacts with it (like clicking a button). The faster the response, the better the user experience.
- Cumulative Layout Shift (CLS): This measures how stable the page layout is. If elements move around unexpectedly (like a button shifting after you click it), it can be frustrating for users.
These metrics are part of Core Web Vitals and directly affect both search rankings and user experience.
Next.js Page Speed Optimization Checklist
Let’s walk through the most effective strategies to make your Next.js app faster and more SEO-friendly.
1. Use Static Generation (getStaticProps) Where Possible
Static Generation is the fastest form of rendering. Pages generated at build time load instantly and are perfect for content that doesn’t change frequently.

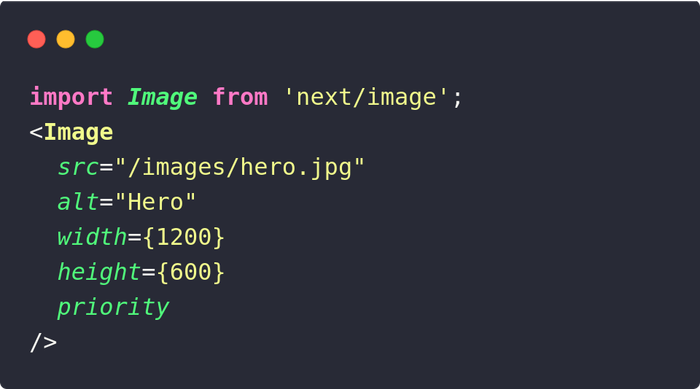
2. Leverage Image Optimization with next/image
Images are often the largest assets on a page. The next/image component automatically:
- Optimizes size
- Serves in modern formats (WebP, AVIF)
- Lazy-loads by default

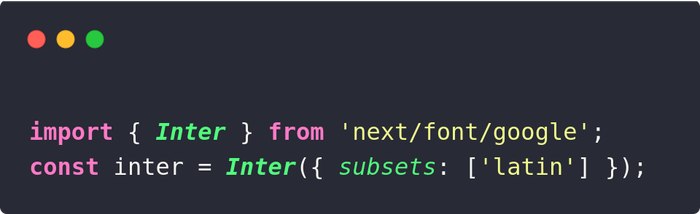
3. Enable Automatic Font Optimization
Next.js automatically optimizes Google Fonts. Just import fonts using the built-in API:

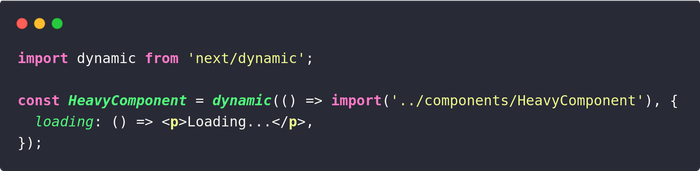
4. Code Splitting and Dynamic Imports
Break up large JavaScript bundles with dynamic imports to load only what’s needed.

5. Use a CDN and Edge Network
Deploy your app on platforms like:
- Vercel (default for Next.js)
- Netlify
- Cloudflare Pages
These platforms offer:
- Global CDN delivery
- Edge functions
- Caching at the edge for minimal latency
6. Avoid Unused JavaScript & CSS
Tree-shake your code:
- Avoid large UI libraries unless necessary
- Import only what you use
- Use smaller component libraries like ShadCN, Chakra UI, or Headless UI
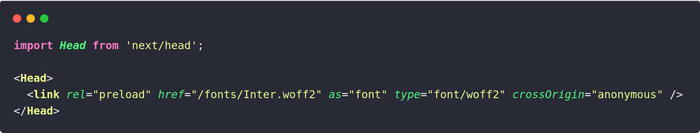
7. Preload Key Assets and Prioritize Critical Resources
Use the <Head> component to preload fonts, CSS, or important scripts:

8. Implement Lazy Loading for Non-Essential Content
For images, video, or off-screen components—lazy load them using:
- loading="lazy" (default in next/image)
- Intersection Observer for custom components
9. Minify HTML, JS, and CSS
Next.js does this automatically in production, but you can further tune performance by:
- Removing console logs
- Minimizing third-party script usage
- Disabling unnecessary polyfills
10. Use next/script to Control Third-Party JS
Third-party scripts (like analytics, ads, widgets) can hurt performance. Use next/script with loading strategies:

Final Thoughts
Optimizing page speed in Next.js is not just about performance—it’s about visibility. Faster pages lead to:
- Better search engine rankings
- Higher conversion rates
- Improved user engagement
With Next.js’s built-in features and a few best practices, you can achieve lightning-fast performance that both users and search engines love.