In the ever-evolving world of online retail, scalability and speed are everything. Your e-commerce site needs to load fast, handle traffic spikes, and deliver an excellent user experience across devices. If you're planning to build (or rebuild) your online store, React and Next.js are two powerful tools that can help you do just that.
So, why these technologies? And how do they work together to create a scalable, high-performance e-commerce platform?
Why Use React for E-commerce?
React is a JavaScript library developed by Facebook, designed for building fast, interactive user interfaces. For e-commerce, React is a game-changer because:
- Component-Based Architecture: Break your UI into reusable components (like product cards, shopping carts, etc.)
- Fast Rendering: React uses a virtual DOM to update only what's needed—leading to smoother UI performance.
- Large Ecosystem: Tons of open-source libraries and community support.
- Great Developer Experience: Easily debug, test, and scale your front-end with tools like React DevTools.
But React alone is only half the story.
Enter Next.js: React on Steroids
Next.js is a React framework that adds backend-like features, making it perfect for production-ready web applications—especially e-commerce. Here's what it brings to the table:
- Server-Side Rendering (SSR) for SEO optimization
- Static Site Generation (SSG) for blazing-fast load times
- API Routes so you can build backend endpoints directly in your app
- Built-in Routing (no need for external routing libraries)
- Image Optimization and performance features out of the box
For e-commerce businesses, this means a faster, more SEO-friendly, scalable website with fewer dependencies and better performance.
Key Features of a Scalable E-commerce Platform (with React & Next.js)
Here’s what you should consider when building a modern e-commerce solution:
1. Product Catalog Management
Use dynamic routing in Next.js ([slug].js) to serve each product page efficiently. Pair it with a headless CMS like Sanity, Strapi, or Contentful for easy management.
2. Shopping Cart & Checkout
Build a global cart state using React’s context or a state manager like Redux or Zustand. Integrate checkout flows with Stripe, PayPal, or other payment providers via API routes in Next.js.
3. SEO Optimization
Next.js supports meta tags, Open Graph data, and structured data out of the box. Server-side rendering ensures search engines can properly index your pages.
4. User Authentication
Implement secure login/signup flows using NextAuth.js or JWT. Secure API endpoints with middleware.
5. Scalability & Hosting
Host your Next.js site on Vercel, Netlify, or AWS Amplify—all support auto-scaling and CDN-based deployment for lightning-fast speed worldwide.
6. Inventory & Order Management
Integrate external APIs or build your own using Next.js API routes. For more complex systems, consider a microservices architecture.

Scalable E-commerce with React & Next.js – Quick Guide
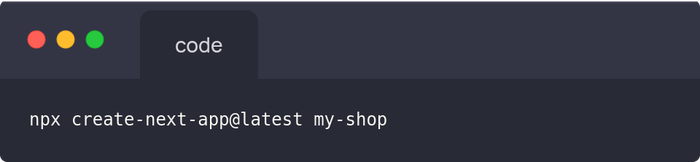
1. Setup Start a project:command

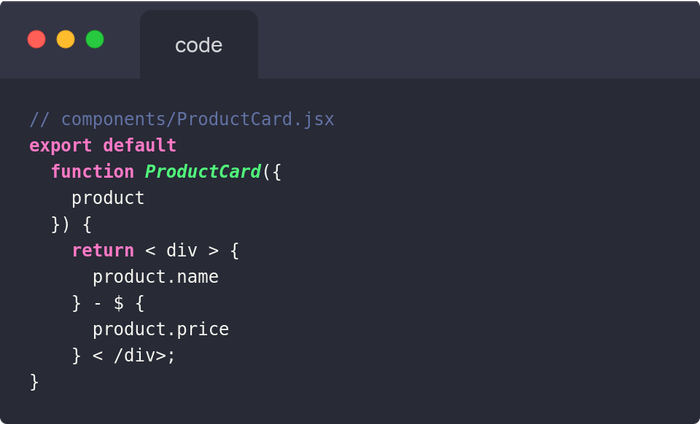
2. Components (Frontend) Create reusable parts like:

3. State Management Use Context or Zustand for cart/user sessions.
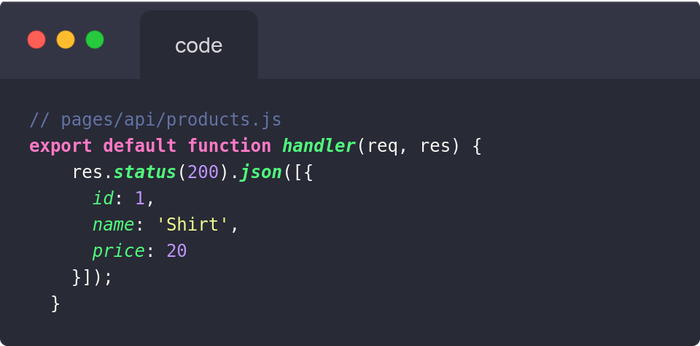
4. Backend API Routes Handle data inside pages/api like:

5. Cart & Payment Let users add/remove items. Use Stripe/PayPal for checkout.
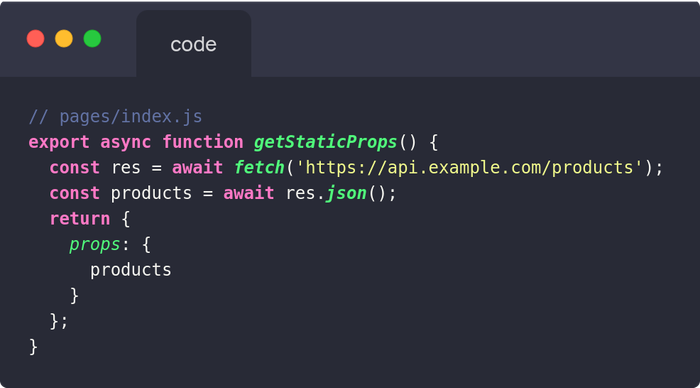
6. Performance Use SSR/SSG:

7. Deployment Deploy to Vercel for auto CI/CD.
8. Testing & Security Write tests, validate inputs, use HTTPS, and protect against XSS/CSRF.
Benefits of Building with React & Next.js
- Blazing-fast performance (thanks to SSG + SSR)
- Improved SEO for better search rankings
- Flexible front-end customization
- Scalable architecture for growing businesses
- Enhanced developer experience = faster development cycles
Final Thoughts
React and Next.js are no longer just for developers who want speed—they’re business enablers. Whether you’re a startup launching your first product or an enterprise optimizing your online storefront, this modern tech stack provides the tools needed to scale confidently.
Need Help Building Your E-commerce Site?
At Parallaxis, we specialize in crafting scalable, high-performance e-commerce experiences using modern frameworks like React, Next.js, and headless commerce solutions. Let’s build your future-ready store together.
Get in touch today to schedule a free consultation.